1.头部区域
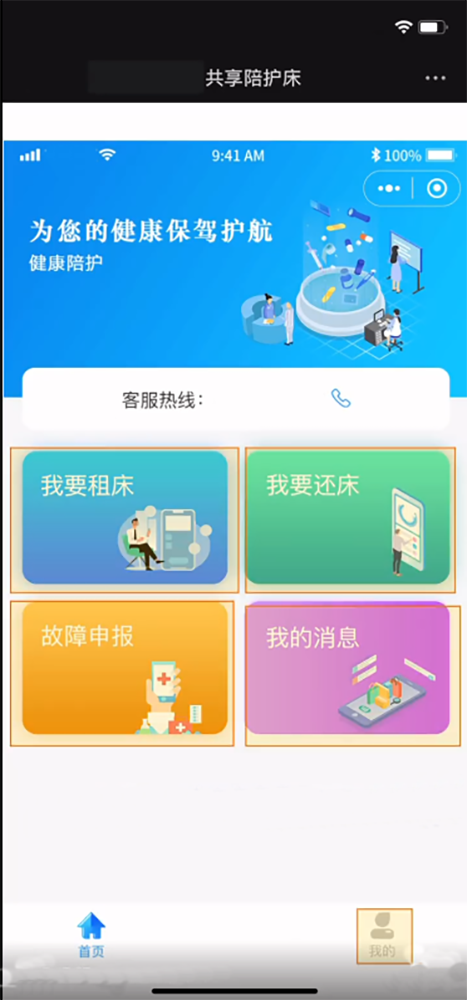
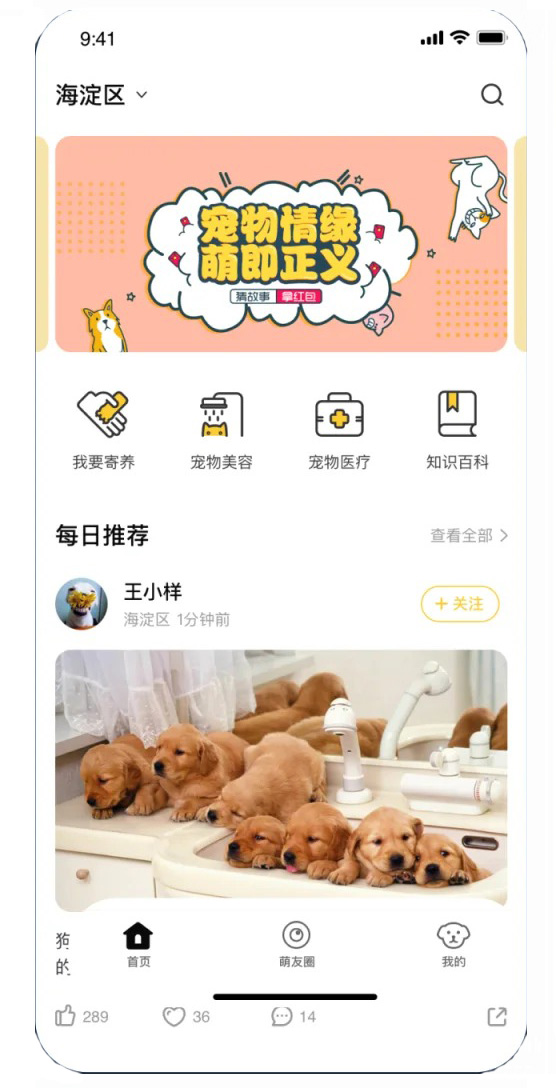
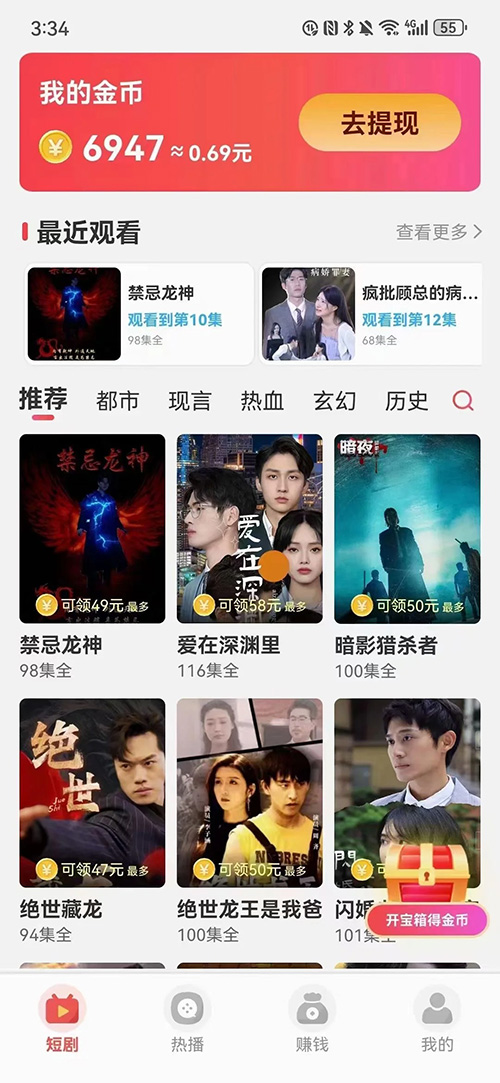
头部可以说是UIUXapp的门面,因为用户点击进来第一眼看到的便是它,而头部区域呢,它主要是借助图标和文字来呈现,这就要求在设计时不仅要好看,而且还要足够抓眼,能够让用户停留,并为其留下深刻的印象,所以为了实现这一点,这些图标往往会通过不同形状展现,并且多以彩色为主。
2.列表设计
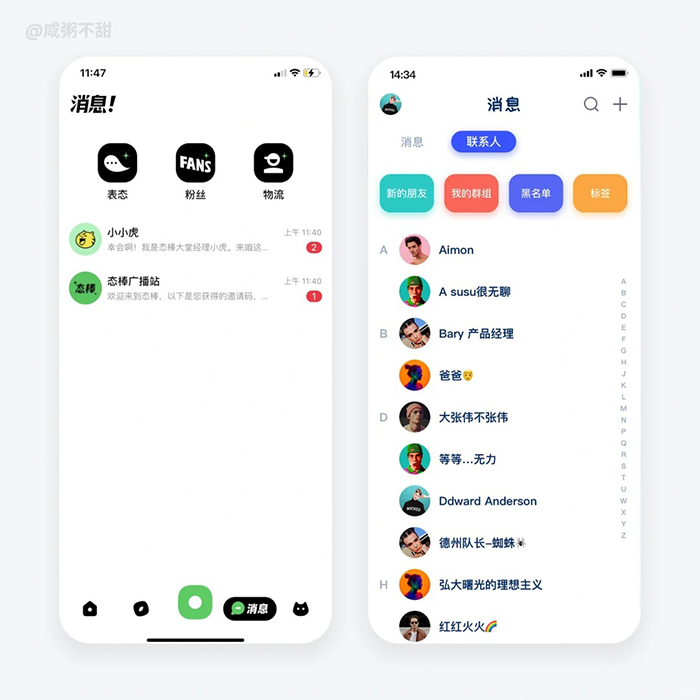
很早之前我们用来区分信息的方式就是画框或者画分割线,但这样显然在UIUXapp中并不太美观,现在将信息划分的方式多以留白为主,并且搭配上加大字号的字体,比较醒目突出。

UIUXapp弹出信息的方式不同于以往,另外,它还带有信息标签,而把它加在什么地方,则是设计师要考虑的,比如可以放在图标上,再或者是信息后边,方式有多种,具体选择哪一种则要根据app的整体风格布局。
4.列表呈现方式
列表在UIUXapp中展现给用户时,主要有两个内容,即“头像”和“信息”,头像可以在信息的上方也可以在其下方,但信息的长度加上标题只有两行,这样会显得整个版面很简洁,但如果客户有要求,那么可以进行调整。
5.时间展示
列表中的信息发布时间是什么时候?为了让用户更直观地了解,在展示信息的同时也会附带发布时间,这里时间表现的方式很简单,可以是具体到分的时间点,也可以是笼统概述的时间段。
6.平台发布信息提示
当然使用UIUXapp的用户很广泛,所以避免不了一些官方平台在上面发布信息,而为了区别普通用户和官方,以此求证信息的可信度,在推送官方平台发布的信息时,则会带上“官方”二字。
7.图标展示
开头我们也提到过UIUXapp在设计图标时,追求美观和吸人眼球,所以对它的颜色要求则是背景以多色渐变为主,加白色的图标。
8.用户图像设计
在开发app这一阶段,平台会设计几款头像,当用户登录使用app时可以选择使用默认头像,同样也能根据自己的喜好进行上传头像。
版权声明:内容均来源于互联网 如有侵权联系删除